Son günlerde blog yazmak adeta moda haline geldi.
Bir yılı aşkın bir süredir bende blog dünyasındayım. Eğer sizlerde blog
dünyasında yer almak ve bir şeyler yazıp çizmek veya paylaşmak istiyorsanız
bundan sonra blog yazılarımla da sizlerle birlikte olacağım. Öncelikle adım adım “Blog
Nasıl Açılır” sizlere bunu anlatarak başlamak istiyorum.
Google’ a giriş yaptıktan sonra üst taraf sekmeler arasında veya sağ üst köşede bulunan resimde gösterildiği gibi uygulamalar
arasından “Blogger” i seçiyoruz.
ve Blogger linkini tıklıyoruz.
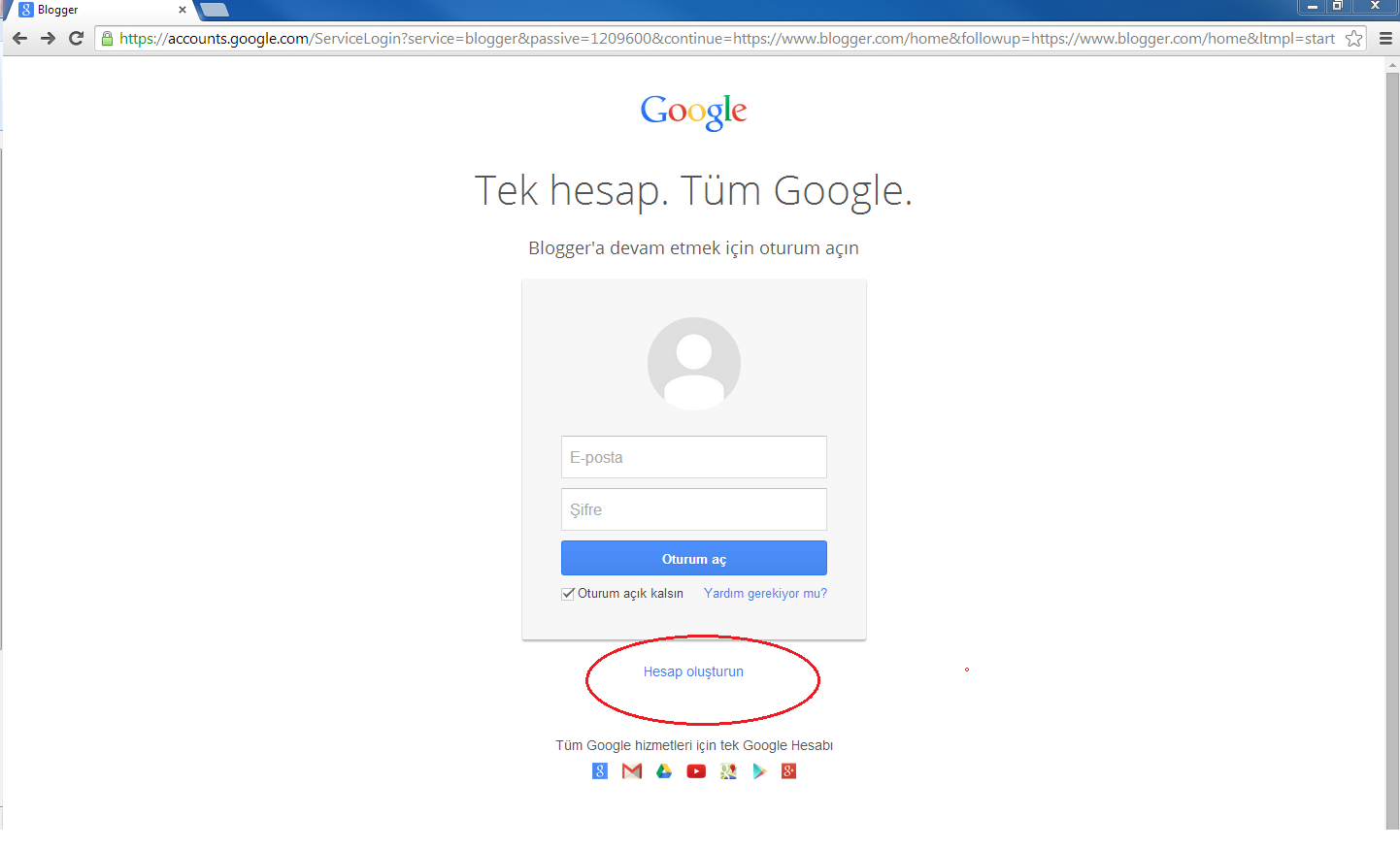
Eğer daha önceden bir Google hesabımız var ise buraya e-posta adresimizi ve şifremizi yazarak oturumu açıyoruz. Yok ise Hesap Oluşturun butonunu tıklayalım.
Burada istenilen bilgileri doldurduktan sonra "Google Hizmet Şartlarını ve Gizlilik Politikası'nı Kabul ediyorum" u işaretleyerek "Sonraki Adım" butonununu tıklıyoruz.
Şu anda bir blogger hesabımız oluşmuş bulunmakta. Sonraki adıma doğrudan geçebileceğimiz gibi fotoğraf ekle yi tıklayarak bir fotoğrafımızı ekleyebiliriz.
Blogger hizmetine geri dön dedikten sonra mail. adresimize bakarak gelen doğrulama mailini tıklayarak hesabımızı bağlıyoruz. Daha sonra blog işlemlerimize devam ediyoruz.
Artık Yeni Blog butonunu tıklamalıyız.
Blogumuzun adını ve linkini yazıyoruz. Eğer blog adresi uygun olmaz ise sarı renkli uyarı işareti çıkıyor, uygun olur ise mavi renkli onay işareti çıkıyor.
Daha sonra Şablonlar arasından istediğimiz bir şablonu seçiyoruz "Blog Oluştur" butonuna basıyoruz.
Artık bir bloğumuz var. Bloğu görüntüle diyerek bloğumuza giriyoruz.
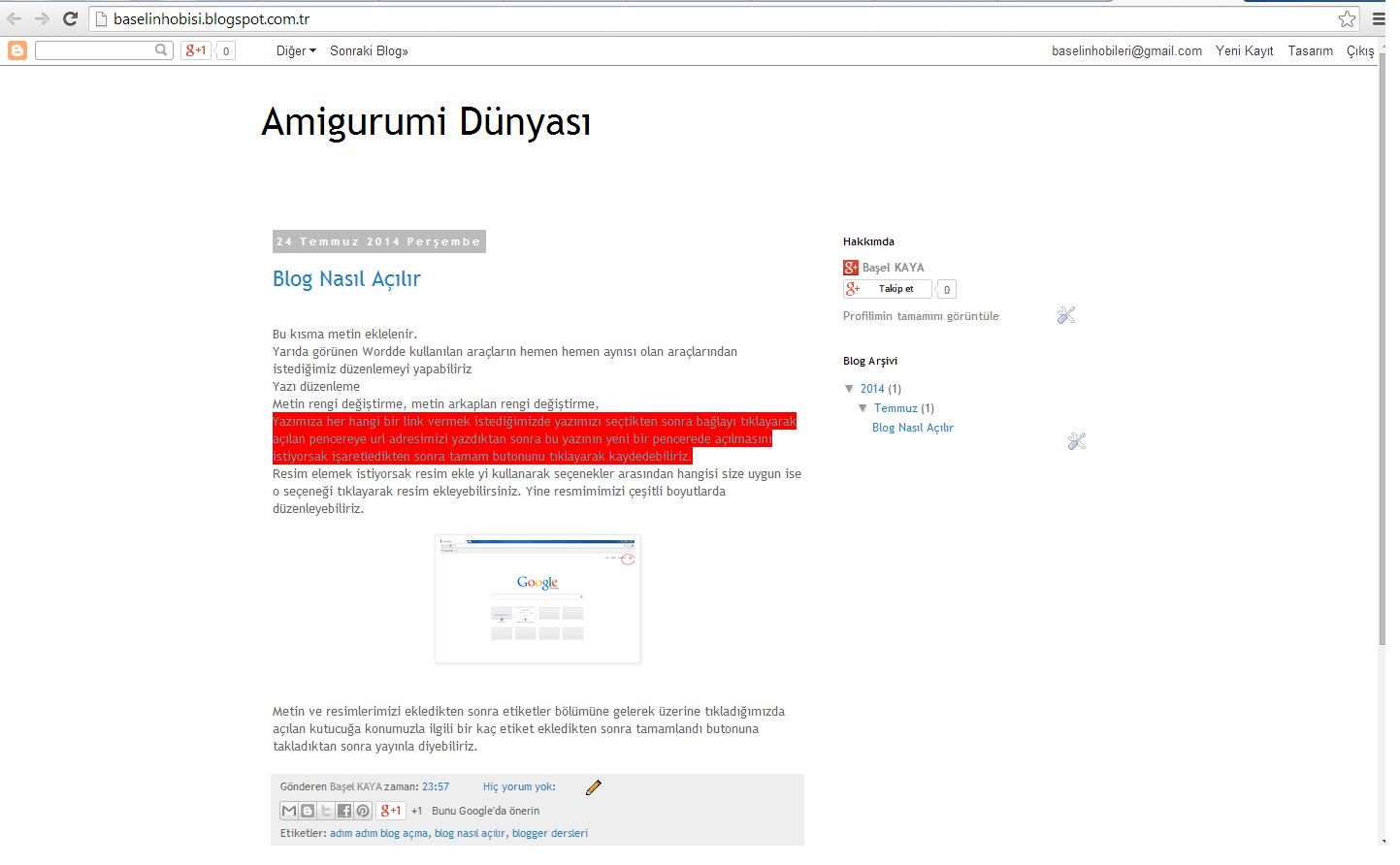
Gördüğünüz gibi bloğumuzda hiç bir yayın yok. Sağ üst köşede bulunan "Yeni Kayıt" butonunu tıklayarak istediğimiz her şeyi bloğumuzda yayınlamaya başlayabiliriz.
Bu kısma
metin yada resim ekleyebiliriz. Eklediğimiz metin ve resimlerimizi yukarıda
görünen Word'de kullanılan araçların hemen hemen aynısı olan araçlarından
istediğimiz düzenlemeyi (yazı düzenleme, metin rengi değiştirme, arkaplan rengi değiştirme yada resim boyutlarında değişiklikler)yapabiliriz
Resim eklemek istiyorsak resim ekle yi kullanarak seçenekler arasından hangisi size uygun ise o seçeneği tıklayarak resim ekleyebilirsiniz. Yine resmimimizi çeşitli boyutlarda düzenleyebiliriz.
Metin ve resimlerimizi ekledikten sonra etiketler bölümüne gelerek üzerine tıkladığımızda açılan kutucuğa konumuzla ilgili bir kaç etiket ekledikten sonra tamamlandı butonuna takladıktan sonra yayınla diyebiliriz.
Bloğu görüntüleyerek yeni yayınımızı görebiliriz. Birilerine faydası olması dileğiyle...